网站自定义背景[教程]
本插件用于用户自定义更改网站背景,如有疑问可留言。
楼下附代码包
本插件创意来自:http://tv1314.com
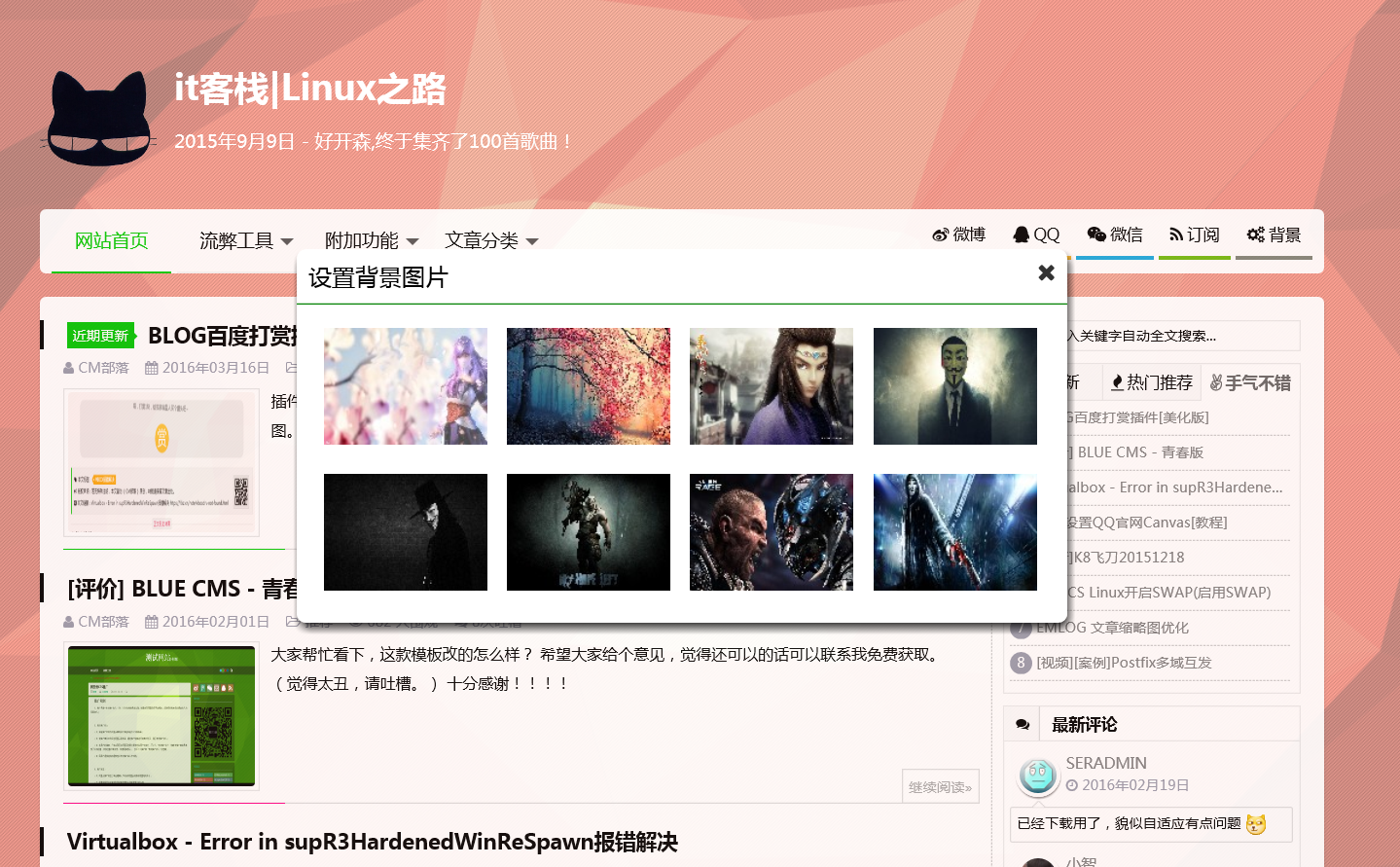
话不多说上效果图:
下面贴代码
需用用到JQuery
Animte CSS动画集可选
HTML主体部分:
<div id="showbox" class="set_bg-images"></a><i class="fa fa-cogs"></i> 修改壁纸</div>
<div id="bg-images_tanchu">
<div id="changebg" class="changebg">
<div class="tiphead">设置背景图片<a id="kaiguan"><i class="fa fa-times" style="float: right;color:#333"></i></a></div>
<div class="tipbody" style="padding-top: 0px;"><ul id="imgul">
<li onclick="javascript:document.body.style.backgroundImage='url(https://bcsup.sinaapp.com/source/images/bg/1.jpg)';"><i></i></li>
<li onclick="javascript:document.body.style.backgroundImage='url(https://bcsup.sinaapp.com/source/images/bg/2.jpg)';"><i></i></li>
<li onclick="javascript:document.body.style.backgroundImage='url(https://bcsup.sinaapp.com/source/images/bg/3.jpg)';"><i></i></li>
<li onclick="javascript:document.body.style.backgroundImage='url(https://bcsup.sinaapp.com/source/images/bg/4.jpg)';"><i></i></li>
<li onclick="javascript:document.body.style.backgroundImage='url(https://bcsup.sinaapp.com/source/images/bg/5.jpg)';"><i></i></li>
<li onclick="javascript:document.body.style.backgroundImage='url(https://bcsup.sinaapp.com/source/images/bg/6.jpg)';"><i></i></li>
<li onclick="javascript:document.body.style.backgroundImage='url(https://bcsup.sinaapp.com/source/images/bg/7.jpg)';"><i></i></li>
<li onclick="javascript:document.body.style.backgroundImage='url(https://bcsup.sinaapp.com/source/images/bg/8.jpg)';"><i></i></li>
</ul></div>
</div>
</div>
CSS样式:
.set_bg-images {
font-family: \5FAE\8F6F\96C5\9ED1,\5b8b\4f53;
text-align: center;
border-radius: 5px;
border:0px;
background-color: rgb(92,184,92);
-webkit-box-shadow: 5px 5px 10px #2F582F;
box-shadow: 5px 5px 10px #2F582F;
font-size: 40px;
width: 320px;
height: 60px;
margin:auto;
z-index: 500;
}
.changebg {
width: 720px;
height: 320px;
top: 50%;
left:50%;
margin:-200px -360px;
position: absolute;
z-index:9999;
display: none;
border-radius: 8px;
background: rgb(255,255,255);
-moz-opacity:0.9;
filter:alpha(opacity=90);
opacity:0.9;
box-shadow: 2px 5px 15px rgba(0,0,0,0.8);
}
.kaiguan {
display: block
}
.changebg>div {
position: relative;
overflow: hidden;
padding: 10px;
}
.changebg .tiphead {
border-bottom: 1px solid green;
font-size: 20px;
font-family: \5FAE\8F6F\96C5\9ED1,\5b8b\4f53;
}
.changebg ul {
}
.changebg ul li {
width: 140px;
height: 100px;
float: left;
margin: 10px 15px 15px 2px;
display: inline;
position: relative;
background-color: green;
}
.checkit {
position: absolute;bottom: 6px;right: 8px;
color: #0c0;
}
.changebg ul li:nth-child(1){background:url(https://bcsup.sinaapp.com/source/images/bg/tmp/1.jpg)}
.changebg ul li:nth-child(2){background:url(https://bcsup.sinaapp.com/source/images/bg/tmp/2.jpg)}
.changebg ul li:nth-child(3){background:url(https://bcsup.sinaapp.com/source/images/bg/tmp/3.jpg)}
.changebg ul li:nth-child(4){background:url(https://bcsup.sinaapp.com/source/images/bg/tmp/4.jpg)}
.changebg ul li:nth-child(5){background:url(https://bcsup.sinaapp.com/source/images/bg/tmp/5.jpg)}
.changebg ul li:nth-child(6){background:url(https://bcsup.sinaapp.com/source/images/bg/tmp/6.jpg)}
.changebg ul li:nth-child(7){background:url(https://bcsup.sinaapp.com/source/images/bg/tmp/7.jpg)}
.changebg ul li:nth-child(8){background:url(https://bcsup.sinaapp.com/source/images/bg/tmp/8.jpg)}
.bg-images_tanchu{width:100%;height:100%;position:fixed;top:0;left:0;z-index:9997;}
JS动画控制
$("#showbox").click(function () {
$("#bg-images_tanchu").addClass("bg-images_tanchu");
$("#changebg").addClass("kaiguan");
$('#changebg').addClass("flipInX animated");
setTimeout(function(){
$('#changebg').removeClass("flipInX");
},800);
});
$("#kaiguan").click(function () {
$('#changebg').addClass("flipOutX animated");
setTimeout(function(){
$('#changebg').removeClass("flipOutX");
$("#bg-images_tanchu").removeClass("bg-images_tanchu");
$("#changebg").removeClass("kaiguan");
},800);
});
$('#imgul>li').click(function(){
$('li').find("i").removeClass("fa fa-check-circle fa-2x checkit");
$(this).find("i").addClass("fa fa-check-circle fa-2x checkit");
});
咳咳,之前地址发错了。不上正确的。
下载地址:https://pan.baidu.com/s/1nu5Bjxn 密码: g9wu
另外
切换图片的方法也用JQuery切换
HTML调用:
<li onclick="javascript:$('img#bg-photo').attr('src','https://bcsup.sinaapp.com/source/images/bg/1.jpg');"><i></i></li>
JS里调用:(未验证)
$(".changebg ul li:nth-child(1)").click(function () {
$('img#bg-photo').attr('src','https://bcsup.sinaapp.com/source/images/bg/1.jpg');
});
版权声明:若无特殊注明,本文皆为《
CM部落 》原创,转载请保留文章出处。
本文链接:网站自定义背景[教程] https://itkz.cn/tools/Chang-BackGround-Images.html
正文到此结束








琉璃博客网
奶沫
少年
网际电脑